Memang betul ya sob,sebuah blog yang kurang memperhatikan tampilan blog agar lebih menarik,dapat mempengaruhi kejenuhan pengunjung karena blog terkesan acak-acakan.
Alangkah baiknya jika blogspot yang kita miliki memiliki tampilan yang lebih menarik,misal dengan membuat border atau kotak-kotak pada setiap widget yang kita miliki,entah widget pada sidebar maupun widget diatas maupun dibawah posting.
Cara membuat sudut melengkung pada blog widget ini bisa kita ciptakan dengan bantuan CSS,dan hal ini saya kira sudah banyak tutorial blog kaitannya membuat border sudut melengkung pada setiap widget / element halaman yang akan kita tambahkan nanti.
Untuk gambar screenshotnya,sobat bisa lihat gambar dibawah ini:
cara membuat border sudut melengkung atau rounded corner.
Gimana sob,tertarik untuk membuatnya juga?
Langkahnya sangat sederhana,sobat pilih Dashboard lalu pilih Tata Letak / Rancangan(Design untuk yg memakai bhs inggris) (1) kemudian pilih tab Edit HTML(2),lalu seperti biasa contreng tulisan Exspand Widget Templates(3).
Lihat Gambar ya :D
(1)
(2)
(3)
Nah,selanjutnya cari kode ]]></b:skin> (gunakan Ctrl+F di keyboard sob),setelah ketemu tinggal letakkan kode CSS berikut tepat diatas kode ]]></b:skin> tersebut.
}
.membuatbordermelengkungroundedcorner {border: 3px solid #EFF0F1;
padding: 5px;
background: #ffffff;-moz-border-radius:5px;}
.membuatbordermelengkungroundedcorner a {background:none;}
img.float-right {margin: 5px 0px 0 10px;}
img.float-left {margin: 5px 10px 0 0px;
}
Lihat gambar (4)
Selanjutnya,Simpan Templates sobat ya.
Nah,untuk menampilkannya pada widget coba pilih Tata Letak / Rancangan seperti gambar no (1),dan klik tulisan Add New Widget atau Tambah Gadget,lihat Gambar no (5)
(5)
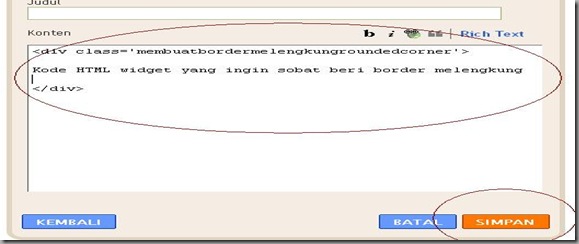
Selanjutnya pilih HTML/Javascript Gb(6) dan letakkan kode berikut diantara widget kode HTML yang akan ditambahkan lihat Gb.(7).
<div class='membuatbordermelengkungroundedcorner'>Disini kode yang akan ditambahkan (bisa kode html iklan ataupun kode javascript dan sejenisnya)
</div>
(6)
(7)
Setelah itu,tinggal klik Simpan dan blog sobat sudah memiliki border melengkung pada widget yang diinginkan :D.
Ref: http://pelajaran-blog.blogspot.com


















 Open all
Open all Close all
Close all
0 comments:
Posting Komentar