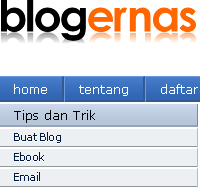
Jika kurang puas dengan tampilan default sidebar blogspot, ada beberapa cara yang bisa kita lakukan agar tampilan sidebar bisa lebih menarik. Misalnya dengan cara menjadikan judul sidebar seperti tombol dan memberi garis pada menu sidebar. Tapi jika kedua cara tersebut masih belum membuat anda puas, maka masih ada satu cara lagi yang bisa dilakukan, yaitu juga dengan cara menjadikan menu sidebar tersebut seperti tombol. Di bawah ini adalah contoh tampilan menu sidebar yang masih datar (sedangkan judulnya sudah seperti tombol):
Nah, anda bisa bayangkan jika menu sidebar ini di sulap menjadi seperti tombol, tentu kesannya akan tampak lebih menarik. Caranya pun cukup mudah, hanya dengan permainan efek beberapa garis (border) pada background menu. Jika ingin mencoba anda bisa ikuti beberapa langkah berikut:
1. Masuklah ke halaman Dasbor blog anda lalu klik Rancangan.
2. Kemudian klik pada Edit HTML.
3. Untuk berjaga-jaga jika terjadi kesalahan sebaiknya backup dulu template anda dengan mengklik Download Template Lengkap.
4. Kemudian carilah kode: .sidebar li
5. Agar lebih mudah mencarinya tekan (Ctrl + F) pada keyboard lalu tekan Enter. Maka akan muncul kotak Find. Ketiklah kode yang akan dicari pada kotak tersebut lalu tekan Enter, maka secara otomatis akan muncul kode yang dicari dalam keadaan terseleksi dengan warna hijau.
6. Selanjutnya perhatikanlah beberapa baris kode di bawahnya. Lebih kurang akan tampak seperti di bawah ini.
.sidebar li {
line-height:1em;
margin:0px 0px 0;
padding-top:2px;
padding-left:15px;
padding-bottom:4px;
text-shadow:0 1px 0 #Ffffff;
}
(Anda tidak perlu bingung jika semua kode di atas tidak persis sama dengan kode yang terlihat pada blog anda, karena itu tergantung pada template yang kita gunakan)
7. Sekarang gantilah semua kode tersebut dengan kode di bawah ini (agar lebih mudah copy saja, lalu paste (timpal) di atasnya):
.sidebar li {
border-bottom:1px solid #90969c;
border-right:1px solid #b8b9ba;
border-top:2px solid #ffffff;
margin-border: 0 0px 0;
line-height:1em;
margin:0px 0px 0;
padding-top:2px;
padding-left:15px;
padding-bottom:4px;
text-shadow:0 1px 0 #FFFF00;
}
(Sebagai catatan yang berwarna merah adalah ukuran ketebalan garis bayangan tombolnya. Sedangkan yang berwarna biru adalah kode dari warna garis bayangannya. Anda bisa rubah keduanya sesuai dengan ketebalan dan warna garis yang anda inginkan. Jika kesulitan dalam menentukan kode warna maka anda bisa lihat Daftar Kode Warna.
7. Jika sudah jangan lupa klik SIMPAN TEMPLATE dan tunggu hingga proses selesai.
8. Sekarang anda sudah bisa melihat hasilnya dengan mengklik Lihat Blog.
9. Sebagai contoh hasilnya akan terlihat seperti di bawah ini:
Selamat mencoba dan semoga berhasil!


















 Open all
Open all Close all
Close all
0 comments:
Posting Komentar