Kodenya adalah sebagai berikut (telah aku edit sedikit ya):
<p></p>
<b:if cond='data:blog.pageType == "item"'>
<div align='left' id='hit-counter'>Hits:
<script src='http://www.amitjain.co.in/pageview.php' type='text/javascript'/>
</div></b:if>
<p></p>
dimana:
align='left' menunjukan letak post views hit counter di sebelah kiri. Rubah nilai variabel left menjadi right jika ingin meletakannya di sebelah kanan.
Hits: adalah kalimat tambahan. Hapus atau ganti sesuai dengan keinginan.
<p></p> adalah kode tambahan agar post views hit counter letaknya mempunyai jarak 1 baris keatas dan atau kebawah. Hapus jika tidak memerlukannya.
*****
Untuk menampilkan post views hit counter dibawah judul posting, caranya adalah sebagai berikut:
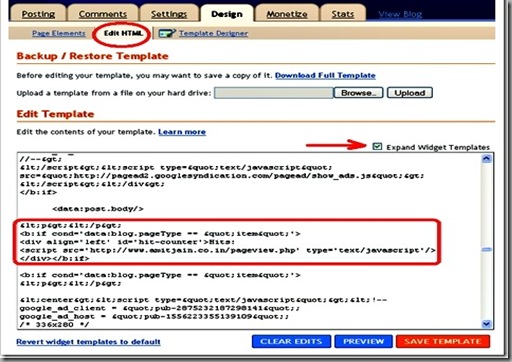
1. Login ke Blogspot –> Design/Rancangan –> Edit HTML, lalu beri tanda cek pada kotak “Expand Widget Templates”.
2. Carilah kode berikut:
<div class='post-header'>
<div class='post-header-line-1'/>
</div>
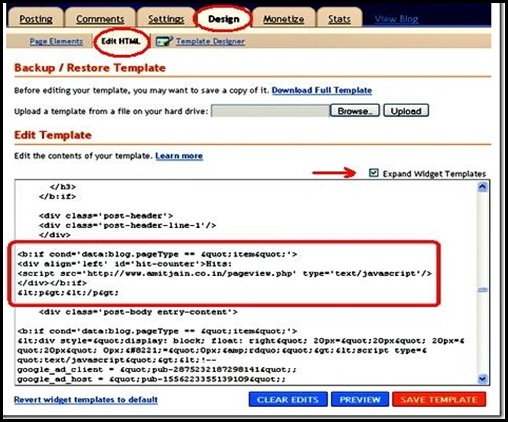
3. Letakan baris kode untuk post views hit counter di bawahnya, sehingga baris kodenya akan terlihat seperti pada gambar berikut:
4. Save template.
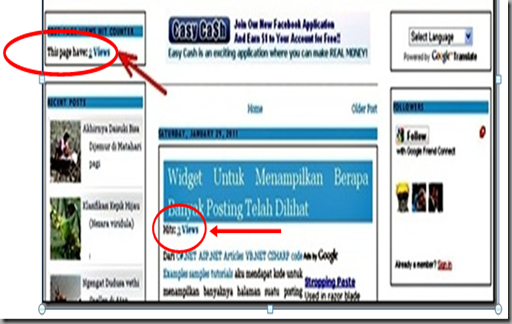
5. Hasilnya seperti terlihat pada gambar dibawah ini:
tampilan post views hit counter di bawah judul
Untuk menampilkan post views hit counter dibawah posting, caranya adalah sebagai berikut:
1. Login ke Blogspot –> Design/Rancangan –> Edit HTML, beri tanda cek pada kotak “Expand Widget Templates”.
2. Carilah kode berikut:
<data:post.body/>
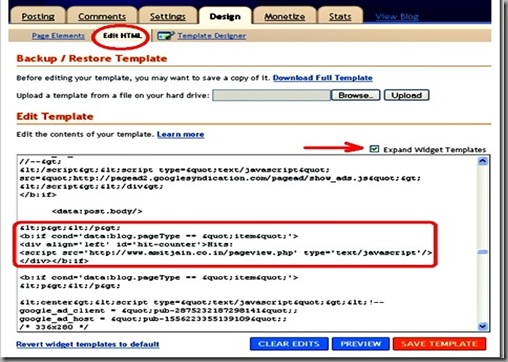
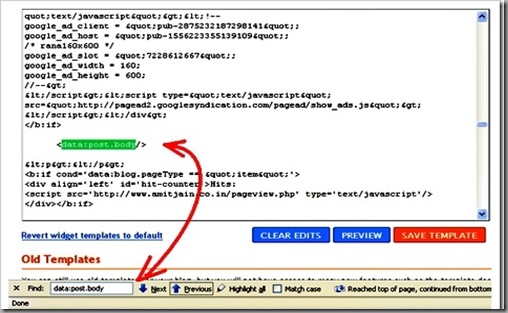
3. Letakan baris kode untuk post views hit counter di bawahnya, sehingga baris kodenya akan terlihat seperti pada gambar berikut:
4. Save template.
5. Hasilnya seperti terlihat pada gambar dibawah ini:
tampilan post views hit counter dibawah posting
*****
Selain itu, post views hit counter bisa juga diletakan pada sidebar. Caranya adalah sebagai berikut:
1. Login ke Blogspot –> Design/Rancangan –> Page Elements. Klik link Add a Gadget.
2. Pilih HTML/Javascript, dan masukan baris kode berikut:
Hits: <a href="http://csharpdotnetfreak.blogspot.com/2009/02/blogger-post-page-views-hit-counter.html"><script src='http://www.amitjain.co.in/pageview.php' type='text/javascript'/></a>
3. Save template.
4. Hasil keseluruhan seperti terlihat pada gambar dibawah ini diambil dari salah satu blog:
Catatan:
Untuk memudahkan pencarian baris kode, gunakan kotak pencari dengan menekan Ctr+ F, setelah muncul kotaknya, tulis/ketikan kata yang ingin dicari. Untuk browser mozzila, letaknya di sebelah kiri bawah.
ref: http://estiarana.blogspot.com
key : counter otomatis di blog, penghitung page views otomatis dengan script, page views otomatis buatan sendiri, penghitung click halaman, mengetahui pengunjung halaman tertentu dengan script, Memasang Penghitung/counter Page view halaman di blog

















 Open all
Open all Close all
Close all
1 comments:
ga bisa gan, cuma muncul tulisan hits :
ga ada angkanya ?
Posting Komentar